Introduction to Django, Creating First Project
Django is a Python framework that simplifies the creation of web applications in Python. It handles the tedious tasks so you can focus on developing your web apps. Django stresses component reusability, commonly known as DRY (Don't Repeat Yourself), and includes ready-to-use functionality such as a login system and database connection.
A Django template is essentially written in HTML, CSS, and Javascript in a.html file. The Django framework processes and creates dynamic HTML web pages that are visible to the end user in an effective manner.
We should first dowload the latest version of Python and Visual Studio Code. After that, we should open terminal in our computer. Check if you have the latest version of Python:
python --version
We should install Pipenv, which is a dependency manager for Python projects.
pip install pipenv
Then, we should go to Visual Studio Code and then extensions. After that, install "Python" extensions.
 Now, let^s go back to terminal. For example, I will create project called "BookStore". Then, I have installed django.
Now, let^s go back to terminal. For example, I will create project called "BookStore". Then, I have installed django.
cd Desktop
mkdir BookStore
cd BookStore
pipenv install django
We should get a "Successfully created virtual environment!" massage. In the output, there will be a pathway. Mine for example: C:\Users\LENOVO\Desktop\BookStore
Now, we should write this to terminal to open Visual Studio Code:
code .
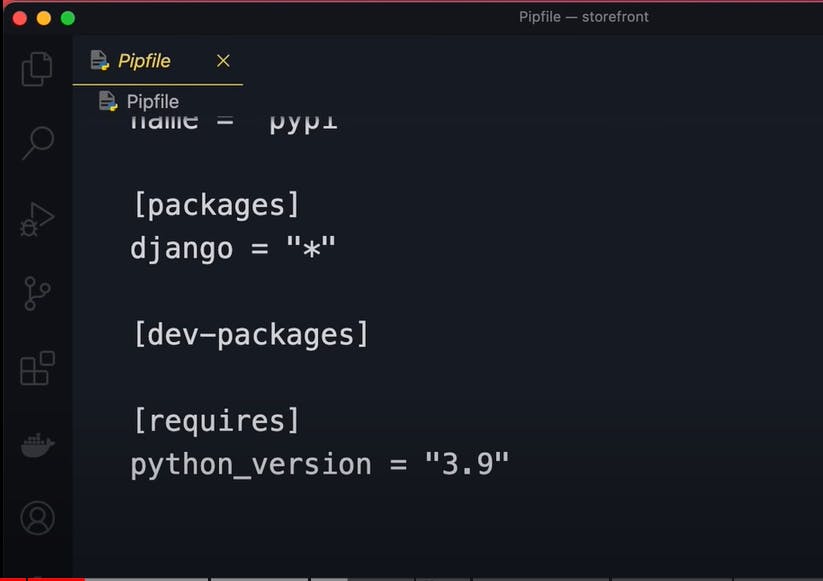
Now, we will see Pipfile and Pipfile.lock

Let's go back to terminal. To activate the environment;
pipenv shell
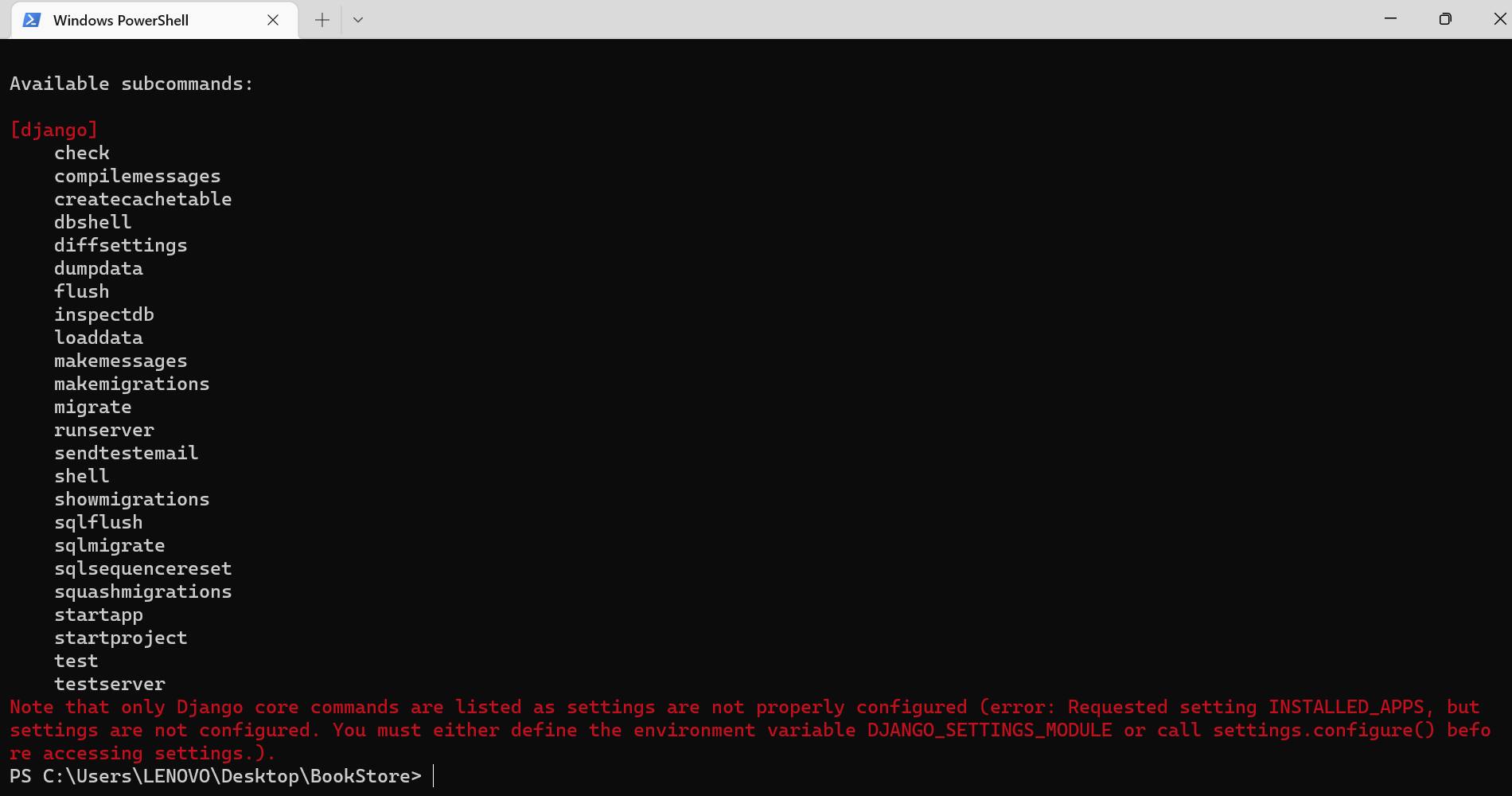
django-admin

We can create a new directory for our project:
django-admin startproject storefront
You can see the project now on Visual Studio Code. Delete it and come back to terminal again to type:
django-admin startproject storefront .
Now, you have a manage.py project. Now, run your project on server:
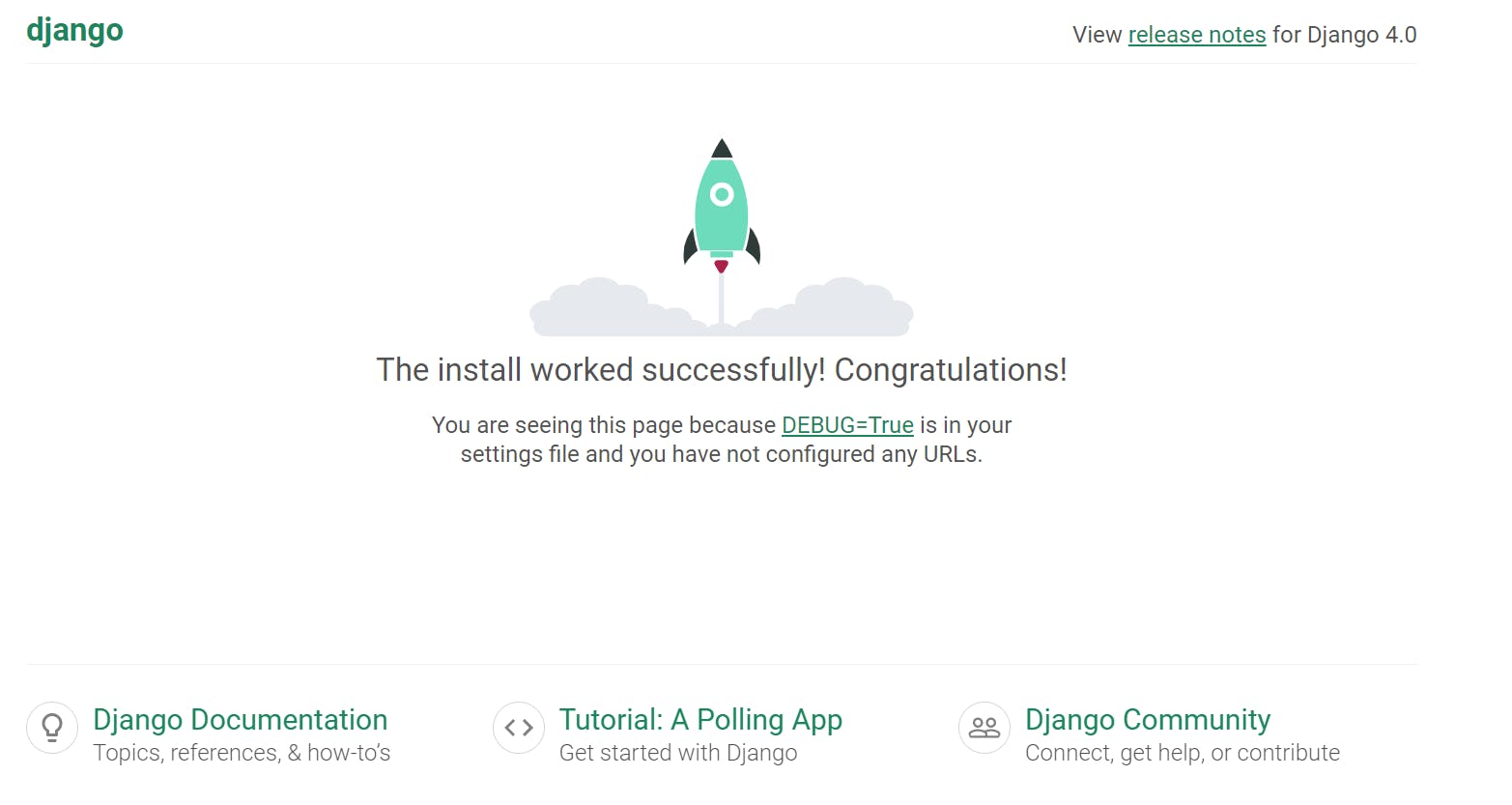
python manage.py runserver
From the output, there is a link. Copy-paste it to your browser and you can see your applicaton.

In the terminal we can stop the web-server with CTRL+C.
